Pour passer de votre stratégie business construite avec le Lean Canvas à la conception de votre produit ou service, appuyez-vous sur une démarche simple, pragmatique et efficace : Le Design d’Expérience Utilisateur.
Le Design d’expérience utilisateur, quésaco ?
Cette démarche allie recherche, imagination, conception, création, tests et optimisation.
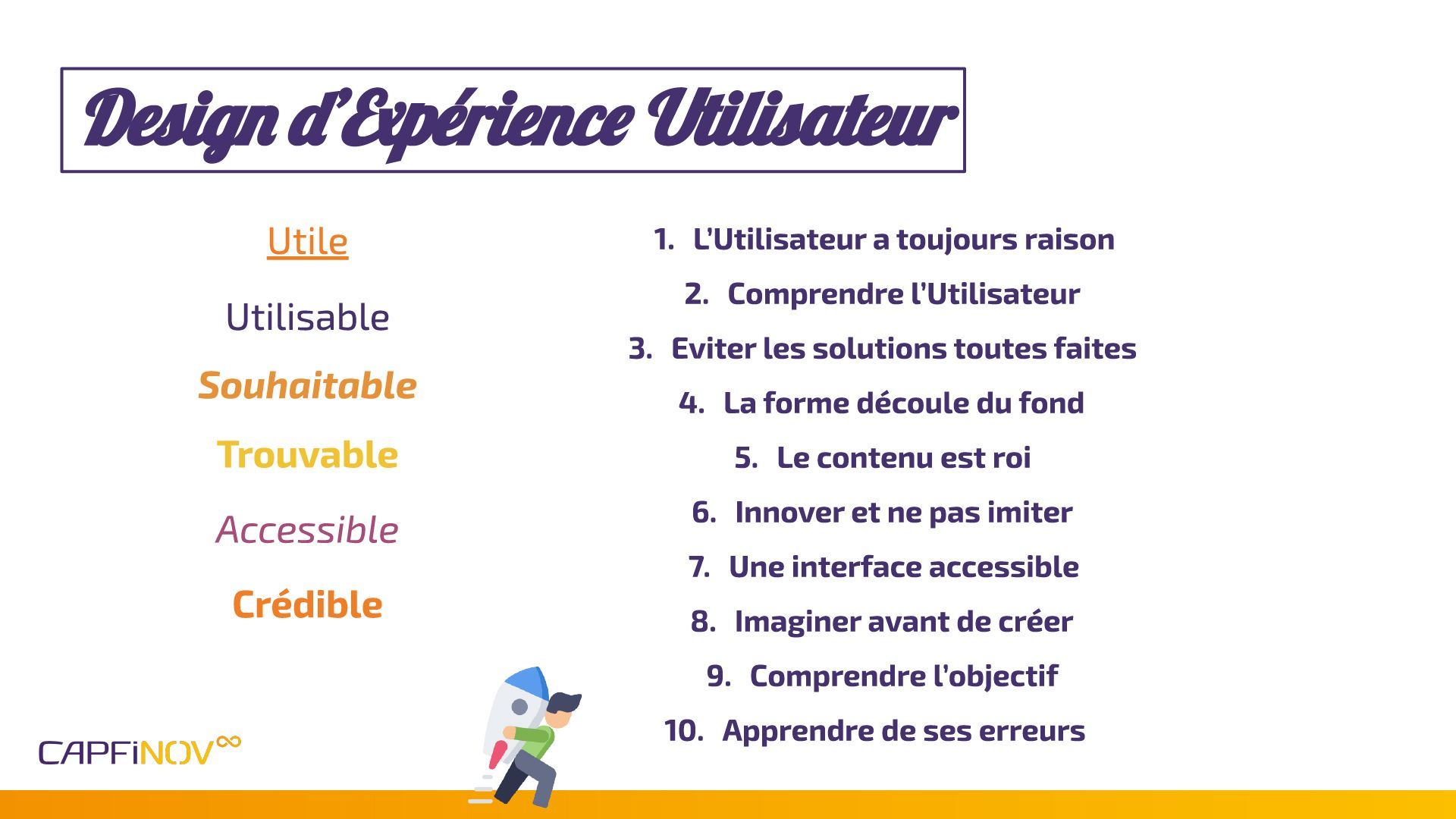
L'Expérience Utilisateur est exigeante et pour y répondre avec qualité votre solution doit être jugée :
- Utile
- Utilisable
- Souhaitable
- Trouvable
- Crédible
- Accessible
Et pour remplir cette promesse, les 10 commandements sont vos guides,
En somme, l’utilisateur ayant toujours raison, commencez à répondre à son problème par du contenu, la forme viendra ensuite.

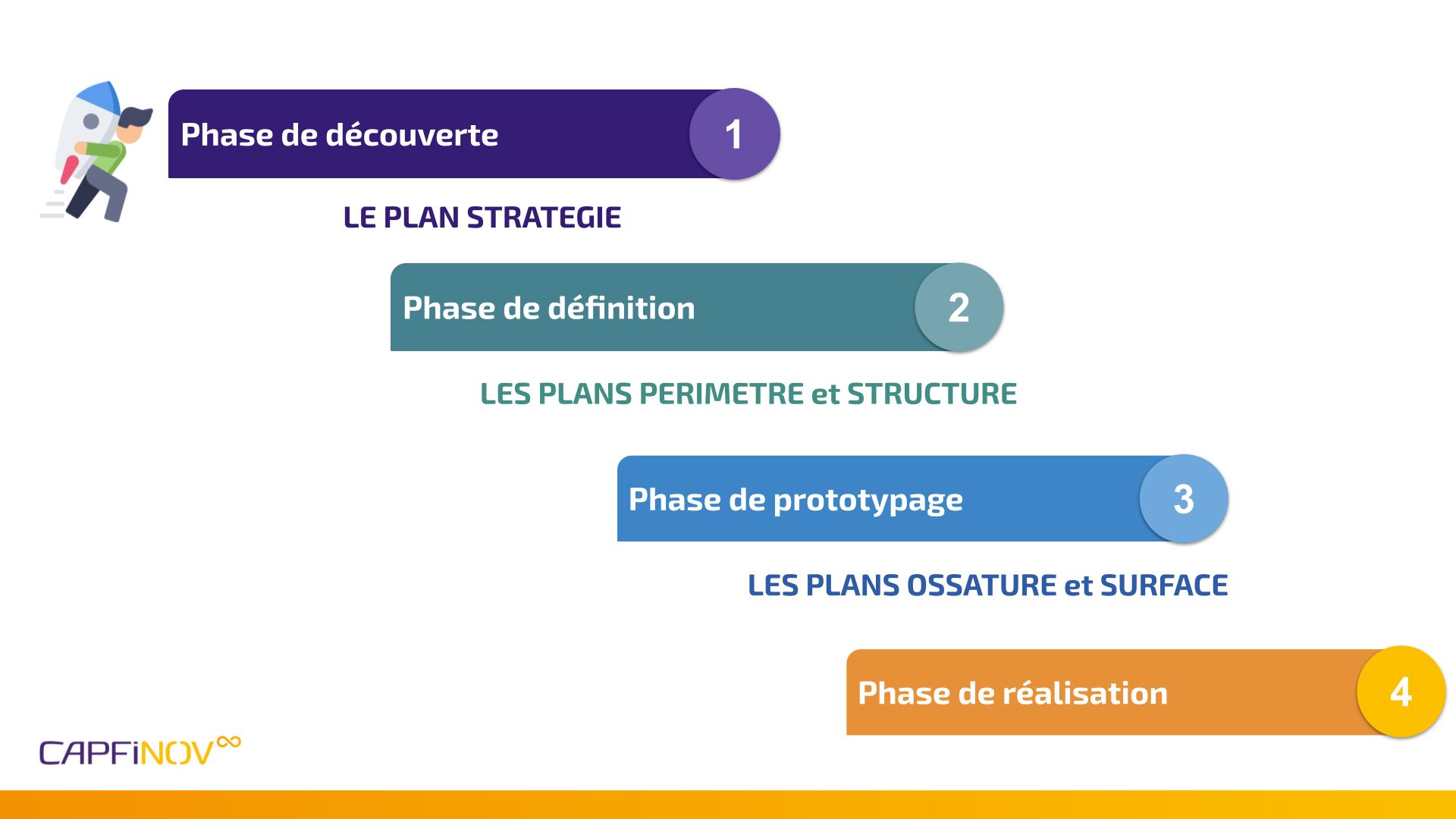
Les 4 phases du Design d’Expérience Utilisateur
Comme Designer, c’est tirer des plans avec des outils, à chacune des phases du Design d’Expérience Utilisateur correspondent des plans et des outils afin de répondre au besoin de notre utilisateur.


Phase de découverte
A la phase de découverte correspond le plan STRATEGIE : l’objectif est de se mettre en mouvement selon votre stratégie et à partir de l'utilisateur.
Avec l’interview semi-directive, vous questionnez chacun de vos utilisateurs pour faire émerger son besoin réel. Pour cela, rien de mieux que de le replonger dans son contexte pour détailler les tâches accomplies durant son parcours.
Demandez-lui d’associer à ces étapes un canal, un outil ou un support réellement utilisé ou souhaité.
Cherchez à comprendre les nuances dans l'enchaînement des étapes : le parcours est-il linéaire, en cycle, en zigzag ?
Puis formalisez toutes ces interviews en les déclinant en persona : ces archétypes spécifiques et représentatifs de vos utilisateurs vous accompagneront tout au long de votre processus de création.
Un conseil ?
Ne pas s'arrêter à 1 persona, d’autres peuvent vous être utiles :
- Le persona primaire est votre cible principale et utilisateur le plus fréquent,
- Le persona secondaire constitue le second niveau de cible,
- Le persona tertiaire représente les Profils annexes, à "côté" des autres personas,
- L'ante-persona sera celui à ne pas satisfaire.
A ce stade, vous avez formalisé un problème et des personas concernés par ce problème.
Phase de définition
Il est temps de passer à la phase de définition pour fixer le périmètre de votre produit ou service.
Pensez à utiliser des outils simples à mettre en œuvre en atelier, avec vos utilisateurs cibles identifiés, comme le tri par carte.
Pour un tri par carte, il vous suffit d’un mur, de post-it et c’est parti pour collecter les contenus et identifier ceux à créer. Passez par les quatre étapes de :
- Récupération des contenus existants et des idées de nouveaux contenus,
- Identification et vérification de la pertinence des posts-it,
- Regroupement par items sémantiques,
- Labellisation : on commence à créer ses rubriques, à les nommer.
Puis faites un second tri par carte orienté fonctionnalités.
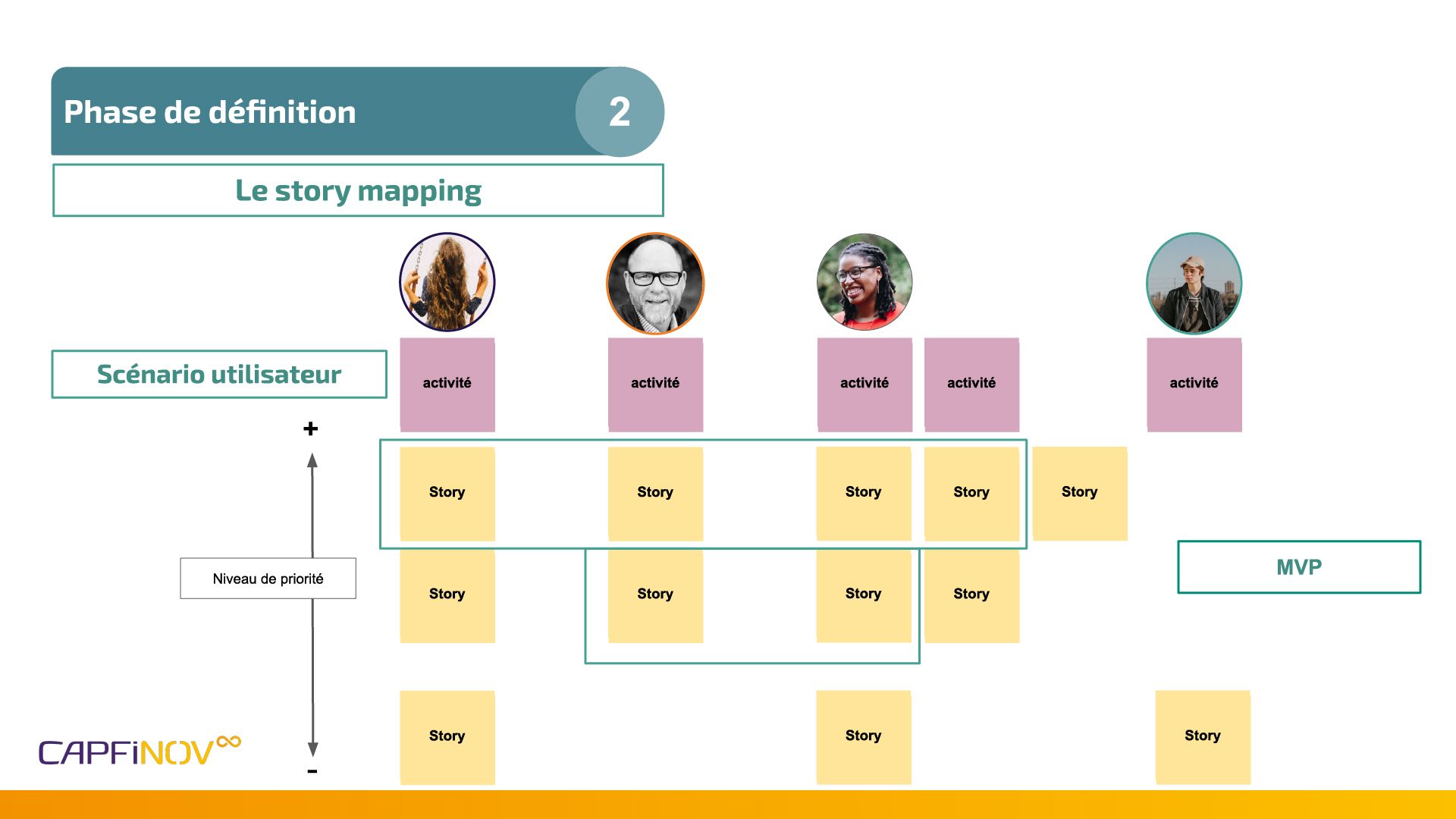
Réconciliez ensuite vos personas et leurs parcours avec les fonctionnalités, en construisant un StoryMapping :


Il s’agit d’une grille de cas d’usage (User Stories), disposés en étapes chronologiques, dont l’enchaînement illustre l’expérience des utilisateurs avec votre produit.
Utilisez les scénarios utilisateurs issus de l’interview et formalisés dans les persona et détaillez le comportement attendu de l’utilisateur en identifiant les étapes.
Enfin, faites le lien entre les contenus et les parcours avec une arborescence de contenu : elle reprendra la labellisation définie lors de l’atelier. Un outil comme SpiderScribe.net est simple d’utilisation pour créer ce schéma et y articuler les fonctionnalités.
Vous avez maintenant un problème contextualisé, des utilisateurs concernés, des réponses utiles, souhaitables et crédibles.
Et pour remplir le contrat de l’expérience utilisateur, vos réponses doivent être trouvables, accessibles et utilisables.
Phase de prototypage
C’est la phase de prototypage qui vous permet de mettre en musique le fond défini et surtout de le tester encore et toujours. L’objectif est de s’inscrire dans un processus d’amélioration continue, par des tests sur un produit semi-fini et encore modifiable à moindre coût.
Avec un atelier SixToOne, poursuivez la co-création avec vos utilisateurs et générez un maximum d’idées. Plus il y aura d’idées, plus vous aurez de chances de trouver une idée créative, ou même vraiment innovante.
L'atelier invite chaque contributeur à dessiner un même parcours et ensuite de mettre en commun pour créer ensemble le meilleur parcours. Le temps est chronométré afin de produire vite et beaucoup.
La synthèse de cet atelier doit vous permettre d’aboutir à un prototype. Celui-ci peut rester sous format papier, mais il faut le rendre intéractif : découvrez POP - Prototyping on Paper pour prendre en photos vos esquisses et les rendre interactives.
Vous pouvez aller plus loin en réalisant des wireframes avec un outil en ligne tel que Figma.
C’est uniquement à cette étape que le graphisme entre en jeu pour appliquer votre identité à la réponse que vous apportez.
Vos outils préférés vont être le MoodBoard, la Charte graphique.
Ensuite vous pourrez passer à la phase de réalisation.
Conclusion
Pour cette démarche de création, n’ayez qu’un seul réflexe, mettre l’utilisateur au centre de votre réflexion et co-construire avec lui.
Vous gagnerez en précision et clarté dans votre projet, en efficacité dans l’idéation et en confiance pour vous lancer dans la phase de réalisation.
Nous serons ravis d’échanger sur vos projets ou bien si vous souhaitez aller plus loin sur ces sujets, n’hésitez pas à nous contacter via contact_nov@capfi.fr.
 BLOGGING
BLOGGING

